
我们使用GWT来开发ovirt-engine的前端UI,最大的一个缺点就是即使我们仅仅做了一个很小的修改,如果希望看到效果,也必须执行一遍 make install-dev …, 而这个过程会花费很多时间。
在这篇文章里,我们介绍一种使用 GWT Super Dev Mode 来快速使源码修改生效的方法。
GWT 最后一个版本更新还停留在2017年,基本上已经被Google放弃了。如果你真的修改过ovirt-engine的前端UI,你应该能感觉到这种技术有多难用,除非迫不得已,真心不建议使用GWT。 ovirt应该也意识到了这种情况,在我们基于的ovirt-engine 4.3中,Dashboard就不再使用GWT开发了,后面有机会我们会介绍。
首先我们按照之前的介绍将本地环境搭建出来,然后启动本地的ovirt-engine服务。
下面的命令同样在$HOME/ovirt-git/ovirt-engine目录下使用非root用户执行。
重新打开一个终端,执行下面的命令
make gwt-debug DEV_BUILD_GWT_SUPER_DEV_MODE=1 DEV_EXTRA_BUILD_FLAGS_GWT_DEFAULTS=”-Dgwt.userAgent=safari”
等待一会,上面那个命令会输出
[INFO] The code server is ready at http://127.0.0.1:9876/
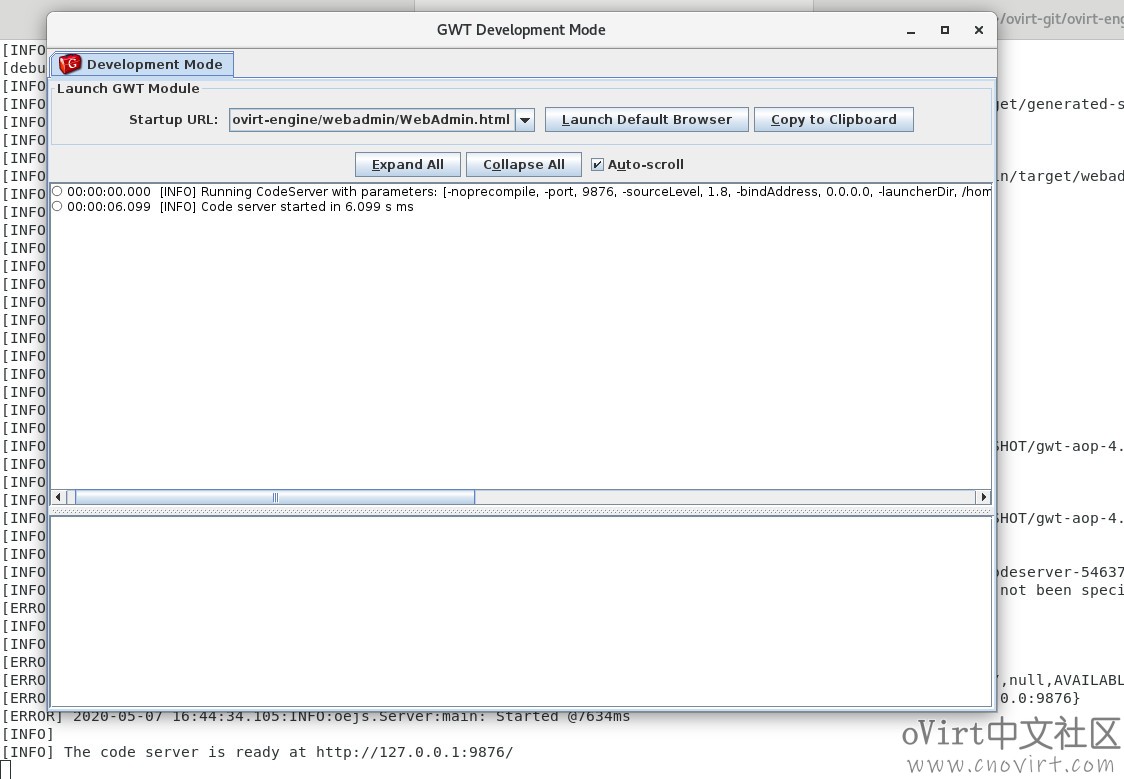
并且GWT Dev Mode 程序会打开。 如下图

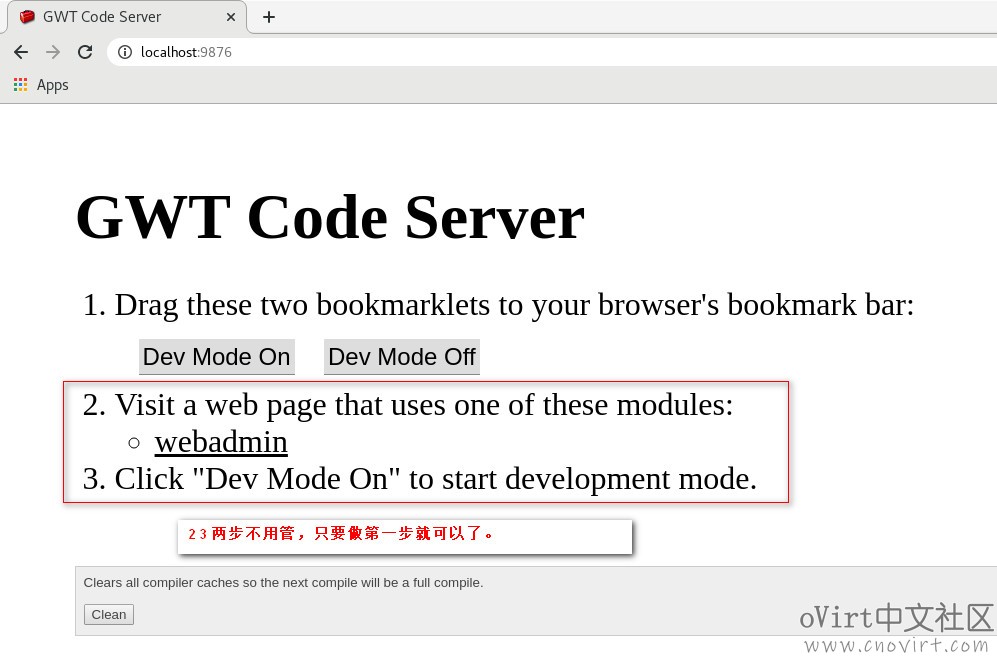
我们打开Chrome,访问 http://localhost:9876/

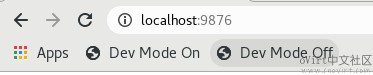
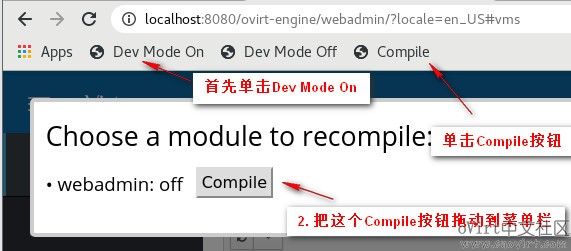
打开的页面上,我们只需要做第一步,将 那两个按钮拖动到 浏览器的书签栏。

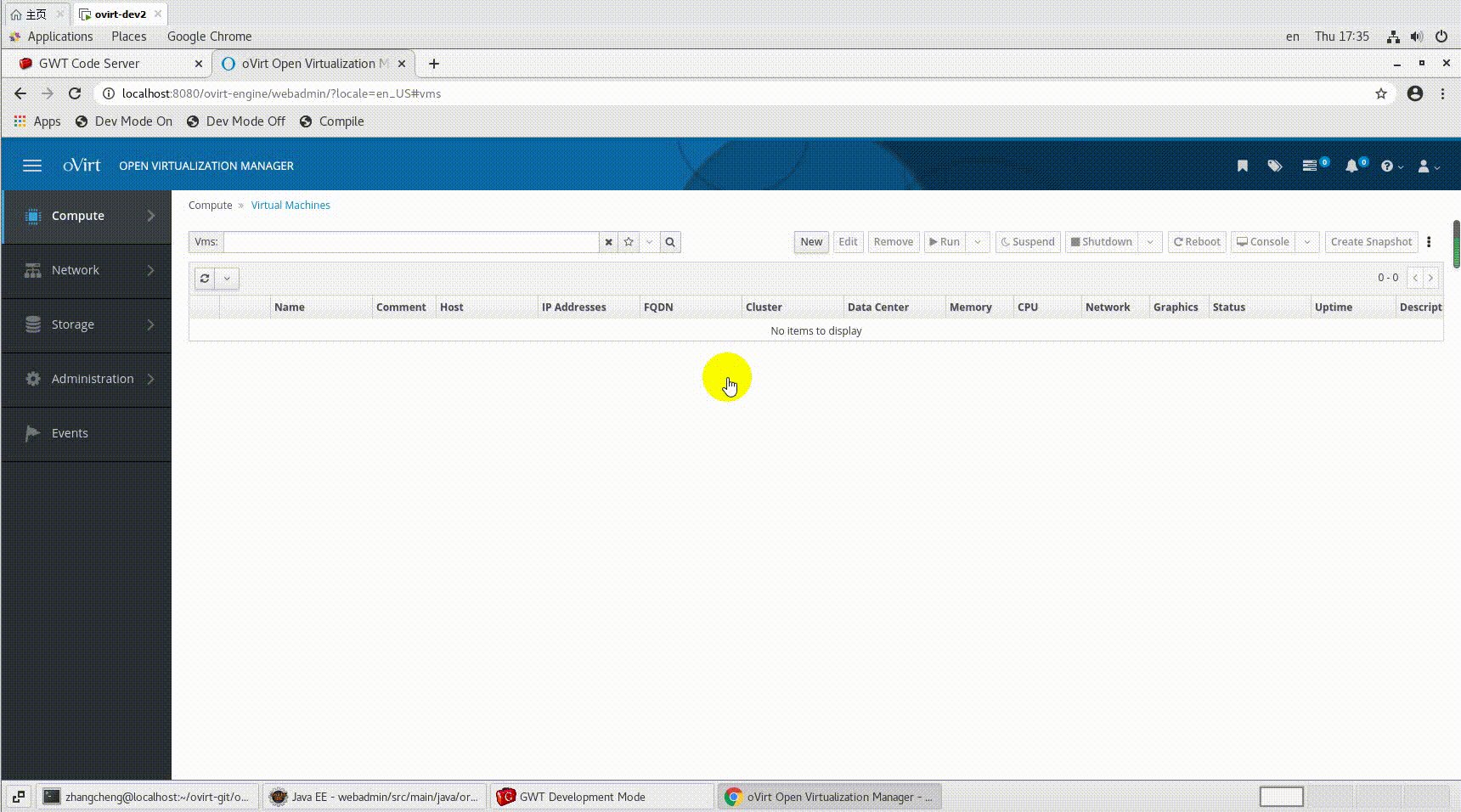
我们重新打开一个浏览器标签,通过 http://localhost:8080 访问webadmin。
输入用户名/密码登录进去。
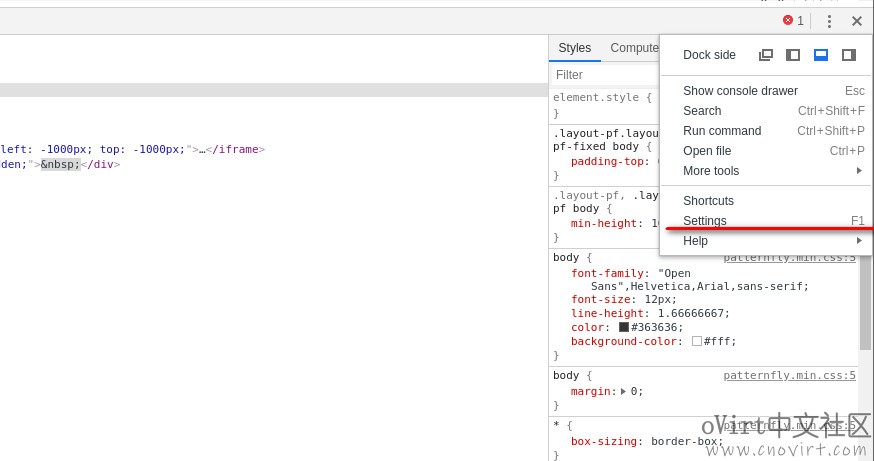
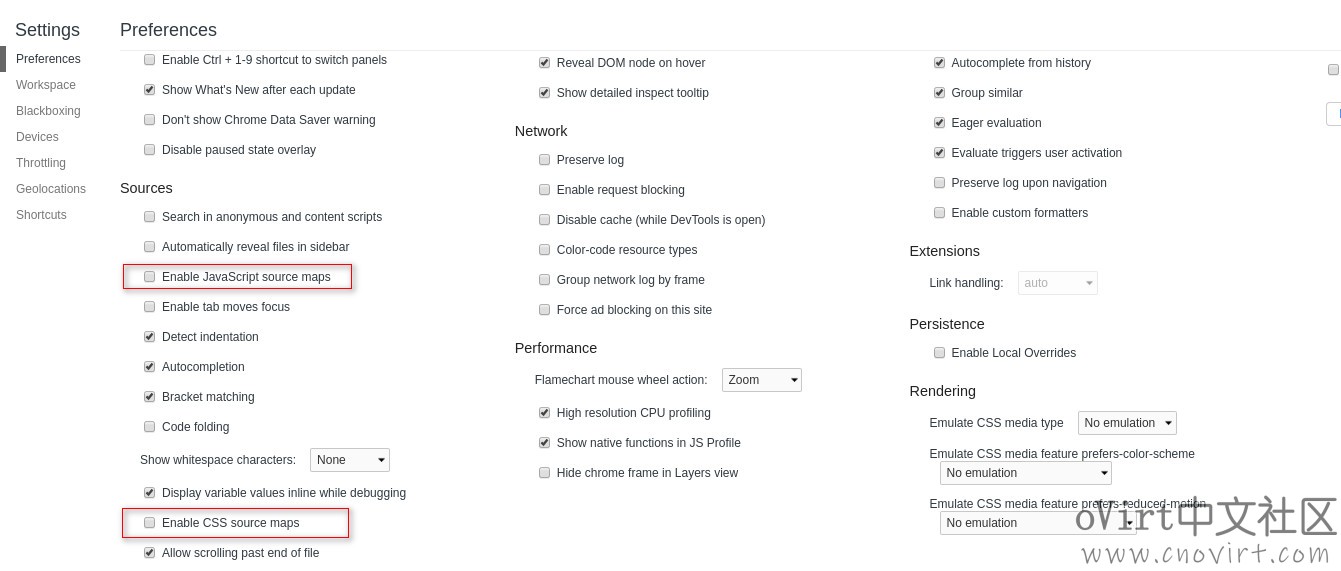
打开Chrome的 dev tools(F12),按照下图进入setting面板。

按照下图取消掉css和JavaScript的source map。

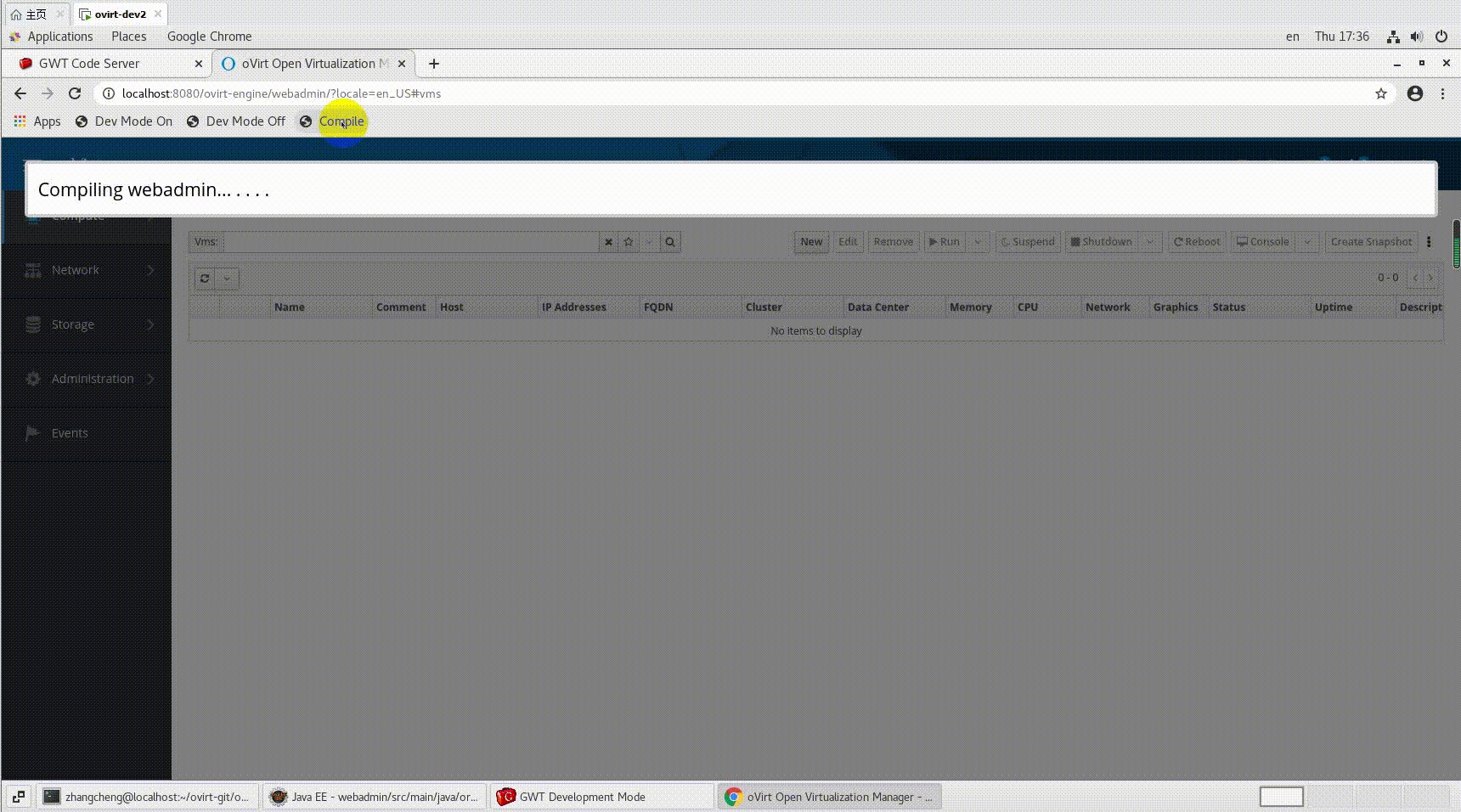
然后点击菜单栏的Dev Mode On按钮,会出现一个面板,把这个面板上的Compile按钮也拖动到菜单栏上,然后单击 Compile按钮。

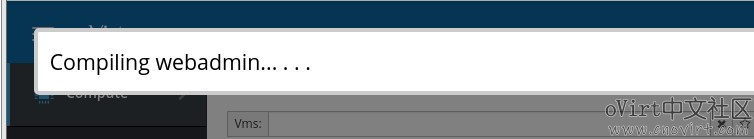
第一次编译会稍微长一点,如下图:

稍等一会,编译完成后,我们就配置完成了。
我们下面对源码中的GWT代码做一点修改,测试一下,能不能快速让修改生效。
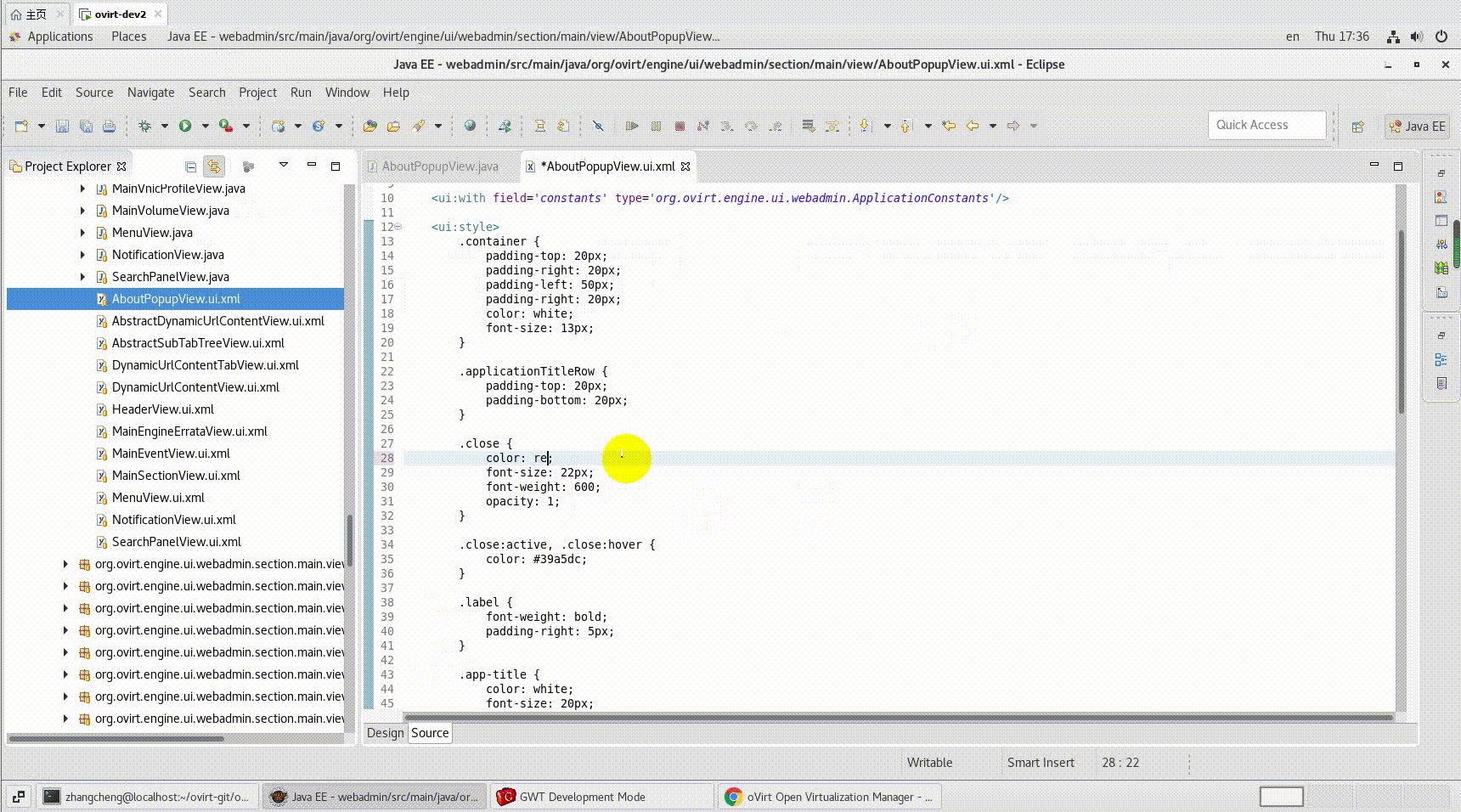
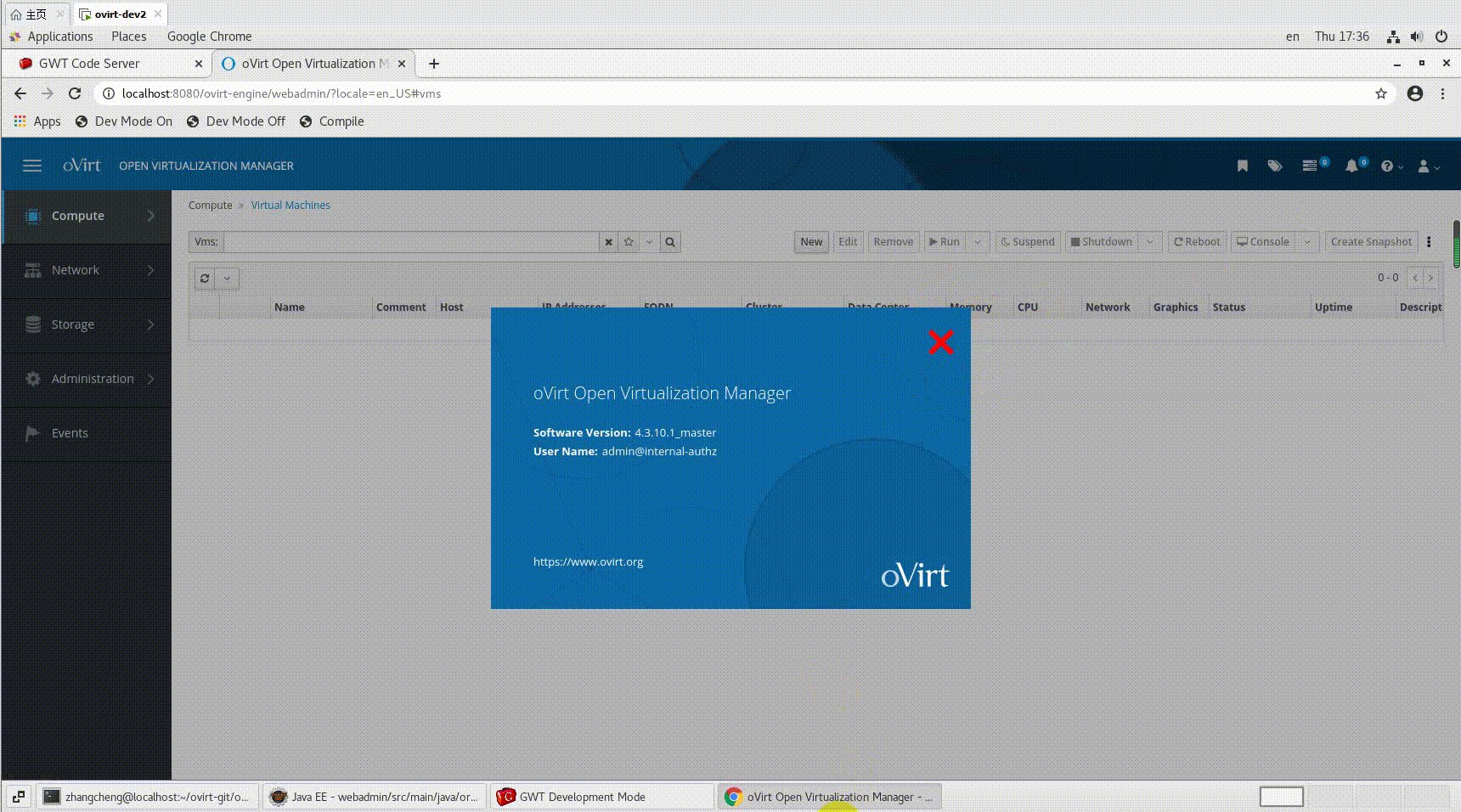
我们选择右上角的about页面做一点修改。
frontend/webadmin/modules/webadmin/src/main/java/org/ovirt/engine/ui/webadmin/section/main/view/AboutPopupView.ui.xml
修改完成后,点击compile按钮,等编译完成后,就可以看到更新的效果了,相对来讲还是很快速的。
整个过程如下图所示:

到此为止,我们就介绍完了整个更改GWT代码后,快速刷新的方法。如果你曾经忍受过GWT漫长的编译过程,相信这个技术会让你有飞一样的感觉,哈哈 ??????????
浏览器版本是哪一个呀
chrome只要不是很老的版本应该都行吧,具体我也不知道
我点击 Dev Mode On 按钮,报的这个 This module doesn’t have Super Dev Mode enabled.
我google了半天也没有思路, 实在不行,就放弃吧,其实不太推荐去改ovirt的gwt代码,太痛苦了,对自己水平提高还没啥用处。
该弄还是要弄得嘛,你是用的哪个版本的 google 浏览器呀,我下一个再试试
哈哈,我也好久没弄ovirt了,之前写这个系列的时候搭建的环境都弄没了,应该是在centos7上用yum装的最新版。
请问有人知道怎么隐藏虚拟机里的tab页签吗?